Hoy vamos a tratar un tema interesante. Probar de forma eficiente una aplicación web de cierta magnitud es un proceso complicado. Lo es más si ésta es actualizada con asiduidad, modificando procesos que pueden afectar a otros de forma indirecta, generando errores que no siempre son detectados.
Para ello, podemos utilizar dos herramientas muy potentes que nos permitirá generar test automatizados que podrán ser ejecutados cuando lo creamos necesario.
En primer lugar, PHPUnit nos permite implementar test de forma rápida, y nos facilita múltiples métodos y funcionalidades que nos harán tener un código de mejor calidad y hace que su mantenimiento sea más sencillo.
Un test básico de la clase Money sería el siguiente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<?php class Money { private $amount; // ... public function getAmount() { return $this->amount; } public function negate() { return new Money(-1 * $this->amount); } // ... } class MoneyTest extends PHPUnit_Framework_TestCase { // ... public function testCanBeNegated() { // Arrange $a = new Money(1); // Act $b = $a->negate(); // Assert $this->assertEquals(-1, $b->getAmount()); } // ... } |
Y su ejecución desde consola (de Línux)
|
1 2 3 4 5 6 7 8 |
➜ phpunit --bootstrap src/autoload.php tests/MoneyTest PHPUnit 3.7.28 by Sebastian Bergmann. .................... Time: 121 ms, Memory: 4.50Mb OK (20 tests, 39 assertions) |
Para instalarlo desde consola, con ejecutar las cuatro siguientes líneas como administrador sería suficiente:
|
1 2 3 4 5 6 7 |
➜ wget https://phar.phpunit.de/phpunit.phar ➜ chmod +x phpunit.phar ➜ mv phpunit.phar /usr/local/bin/phpunit ➜ phpunit --version |
Además, estas líneas son requisito indispensable para utilizar nuestra siguiente herramienta.
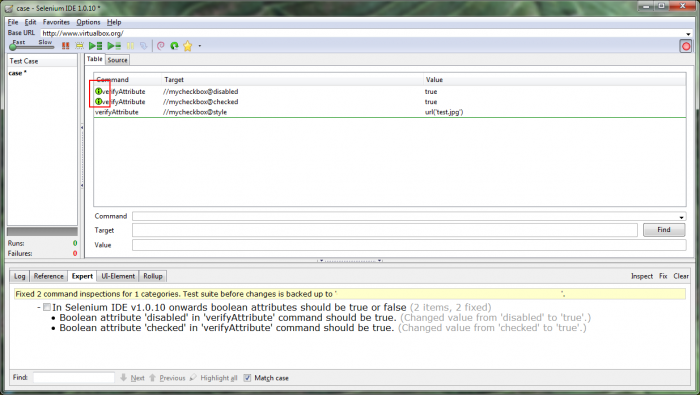
Selenium comenzó siendo un plugin de Firefox (sigue siéndolo y lo utilizaremos para generar la base de nuestros scripts) pero al ver su extrema utilidad, se convirtió en una herramienta desarrollada en múltiples lenguajes (PHP entre ellos)
El plugin de Firefox (descargable aquí) nos permite grabar una navegación por una página o aplicación web y reproducirla cuando queramos, modificando los objetivos del test, etc. Además, nos permite exportar el script en el lenguaje que queramos, algo muy útil para poder modificar directamente los scripts en php y personalizarlos a nuestro gusto, además de ejecutarlos directamente desde cualquier máquina con linux.
Nos permite además, probar desde múltiples navegadores. El requisito indispensable es que el navegador que queramos probar ha de estar instalado en el servidor, y éste debería tener interfaz gráfica disponible (no lo he probado sin ella, por lo que no descarto que se pueda hacer un apaño)
Otra de las ventajas, es que se pueden “automatizar” las pruebas a través de procesos lanzados por herramientas como Jenkins o un simple cronjob.
Para instalarlo, además de tener PHPUnit y el navegador con el que queramos testar la web, debemos descargarnos Selenium Server desde la siguiente url
Una vez descargado, habría que ejecutar la siguiente línea en consola (supongo que tenéis java instalado en el servidor/pc)
|
1 |
java -jar selenium-server-standalone-2.39.0.jar |
Al hacerlo, montará un servidor de pruebas y nos indicará la ip (con host y uri) del mismo. Deberemos utilizarlo para lanzar nuestro script de tests.
Os muestro uno de pruebas (que está incluido en la librería adjunta)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<?php require_once('lib/__init__.php'); $host = 'http://localhost:4444/wd/hub'; // el host que nos indica Selenium Server $capabilities = array(WebDriverCapabilityType::BROWSER_NAME => 'firefox'); // debe estar instalado en el servidor/pc $driver = RemoteWebDriver::create($host, $capabilities, 5000); // la web a testar, este blog $driver->get('http://www.dgcmedia.es/blog'); // añadimos una cookie $driver->manage()->deleteAllCookies(); $driver->manage()->addCookie(array( 'name' => 'cookie_name', 'value' => 'cookie_value', )); $cookies = $driver->manage()->getCookies(); // mostramos las cookies print_r($cookies); // hacemos click en el logo para ir a la home de DGCmedia $link = $driver->findElement( WebDriverBy::class('logo') ); $link->click(); // el título de la página echo "El título de la home es.... " . $driver->getTitle() . "'\n"; // y su url echo "La URL es... " . $driver->getCurrentURL() . "'\n"; // Algún ejemplo más, como buscar un input con id q $input = $driver->findElement( WebDriverBy::id('q') ); // rellenarlo con php y hacer submit en el form $input->sendKeys('php')->submit(); // Esperar diez segundos a ver si hay resultado... $driver->wait(10)->until( WebDriverExpectedCondition::presenceOfAllElementsLocatedBy( WebDriverBy::className('gsc-result') ) ); // Y fundamental, cerrar el proceso $driver->quit(); |
Gran parte del código podemos generarlo automáticamente desde el plugin de Firefox, pero es bastante intuitivo y sencillo, aunque hacer una buena batería de test en Selenium es un proceso largo y costoso.
Os dejo el ejemplo anterior y las librerías necesarias (desarrolladas por Facebook para sus pruebas en PHP) en el siguiente enlace.